Process
Context
Feedback channels (usability testing, NPS surveys, research) revealed a recurring issue: sellers' shops resembled Mercado Libre's marketplace instead of their own e-commerce pages. Sellers wanted to customize their shops with unique brand styles, but were limited to rearranging the fixed Andes components within templates.

Process / Context
Originally a Mercado Libre feature, Mercado Shops evolved into a strategic business unit due to increased e-commerce demand during the pandemic. Recognizing the growing popularity of website builders and the lack of coding skills among users, Mercado Shops became a solution. the team has expanded, allowing for dedicated development efforts and independence from the Andes design system.

Process
Insights
During usability testing for other projects involving Mercado Shops, users consistently expressed frustrations regarding visual design. These insights guided our understanding of how users interacted with the previous template system.
Various sources of information, such as NPS surveys, usability testing, and Hotjar follow-ups, allowed us to quantitatively validate the issues that users qualitatively highlighted.

Process
Scoping
To take a systemic approach, we extensively analyzed the current template system, including its construction and legacy components offered by Mercado Shops.
This assessment allowed us to understand the necessary scope of the redesign without adversely affecting existing shops. We categorized the components into three groups: Product, Category, and Custom content.


Process
Concept & Strategy
To address this challenge, we utilized brand archetypes to align with specific Customer Personas. With twelve distinct archetypes, such as The Innocent, Hero, Explorer, and more, we transitioned from product categorization to brand categorization in the new system.
This allowed sellers to express their unique purpose, values, and brand personalities, enabling a diverse range of visual styles for their shops, regardless of the product type.




Process
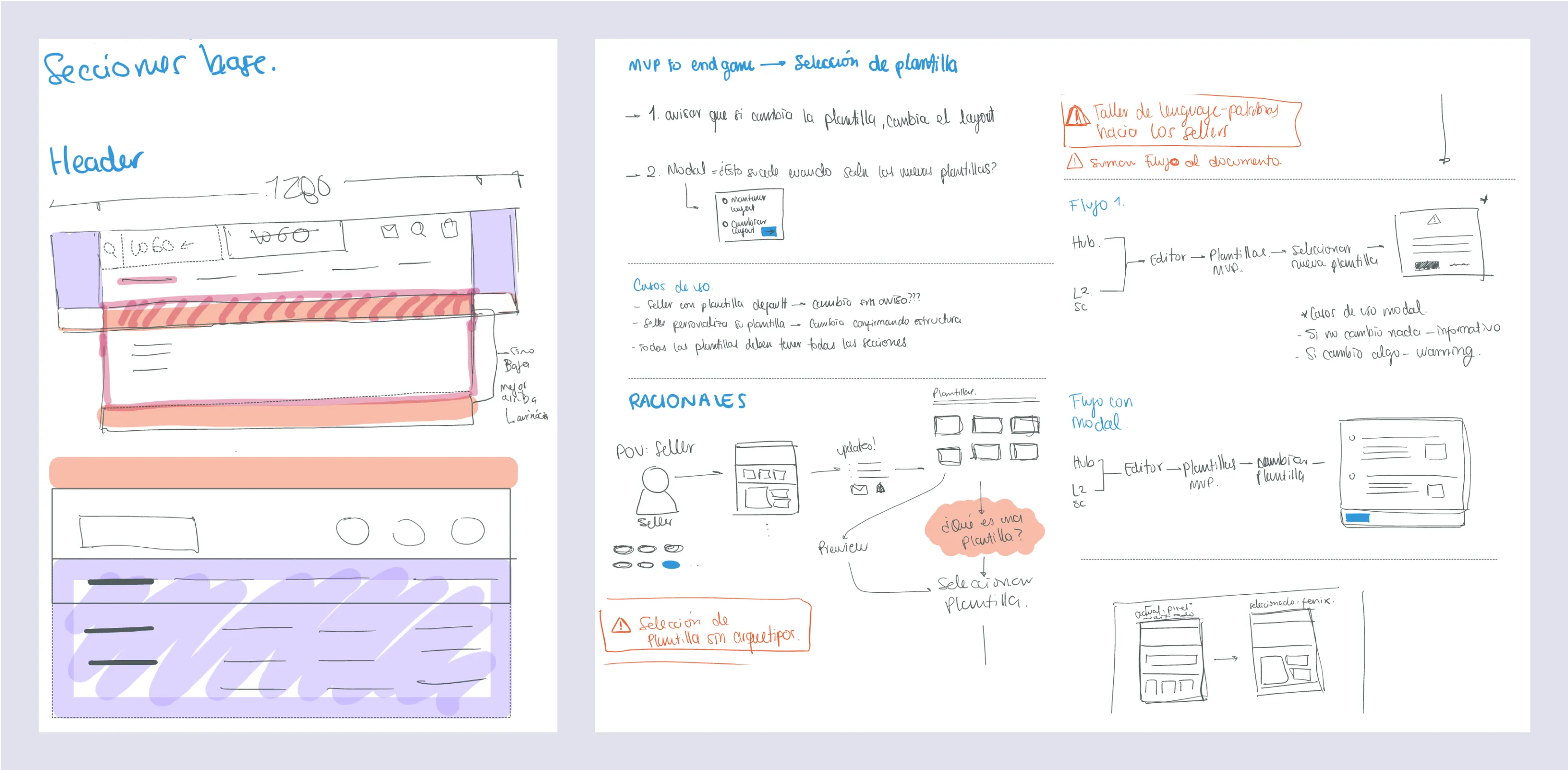
Wireframing
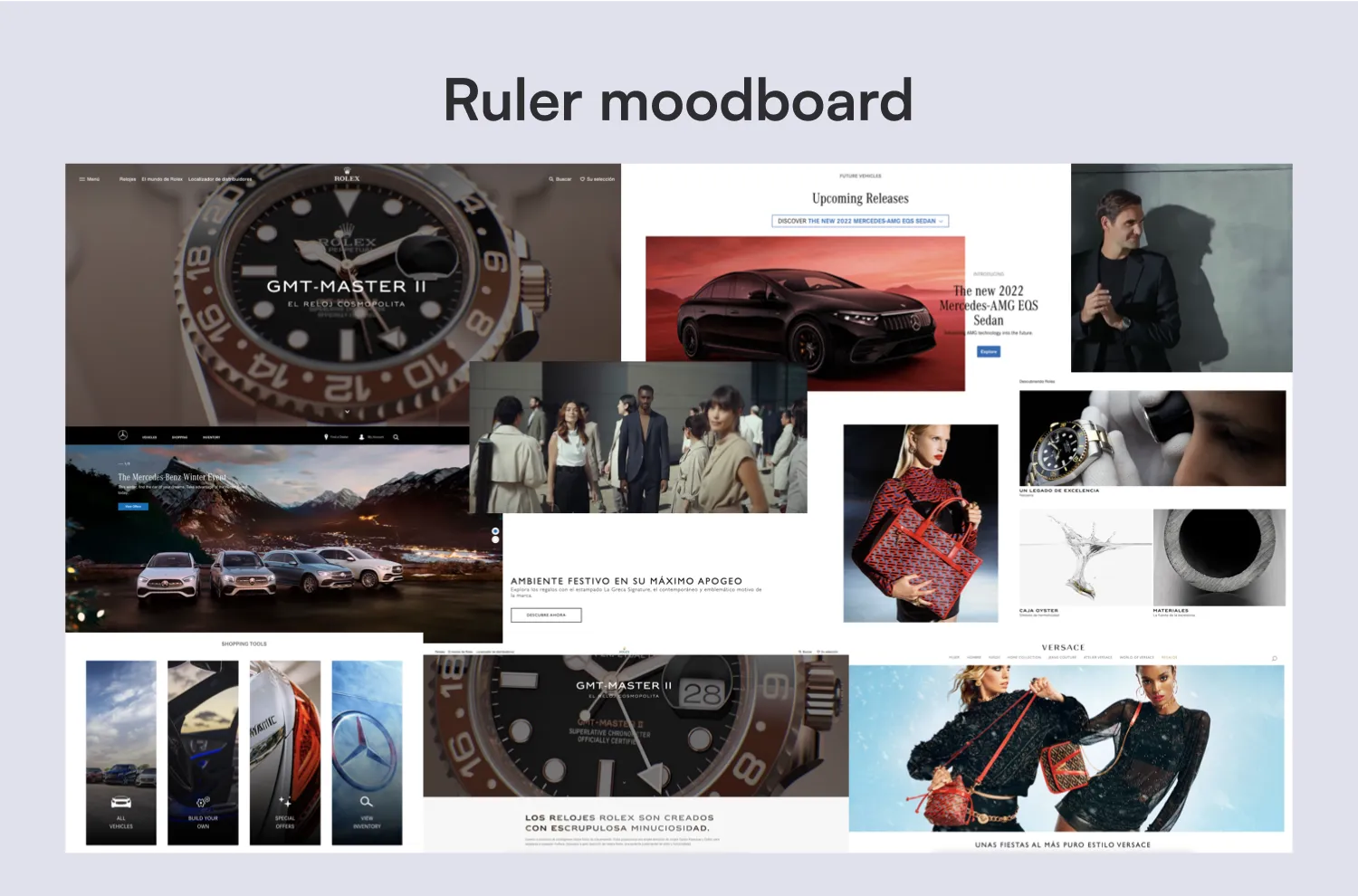
We abstracted the twelve brand archetypes into visual style tiles to cover a broad spectrum of brand personalities. Moodboards were created to align communication and translate it to components like banners, carousels, and product showcases.
We standardized these components for scalability, ensuring the same HTML structure while allowing changes through CSS variables, colors, fonts, and spacing.



Process
Handoff and development
To cater to individual seller needs, we extensively analyzed and defined various use cases, considering the design flexibility spectrum of each component. Using Figma, we created a detailed structure that captured general and specific attributes. Documentation encompassing coding guidelines was created, combining spreadsheets and Figma files for efficient information management.
Close collaboration and regular meetings allowed us to address unforeseen situations and refine code details as needed during the development process.




